UX Prototyping wird dazu genutzt, Ideen kostengünstig und zeiteffizient zu visualisieren. Ein Prototyp ist eine Hypothese.
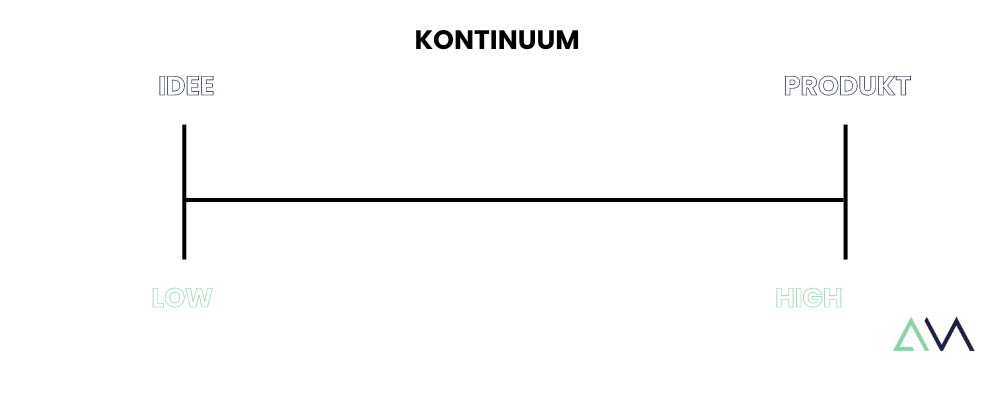
Unterschieden werden Skizzierungen mit hoher und niedriger Genauigkeit – sogenanntes „Low bzw. High Fidelity Prototyping„.
Die Anwendungsbereiche können unterschiedlich sein (Websitedesign, Produktdesign, Prozessablauf).

Low Fidelity - niedrige Genauigkeit beim Prototyping.
Woran denkst du, wenn es um Prototyping geht? An welche Möglichkeiten denkst du, wenn du eines erstellen solltest? Namhafte Digitaltools oder der gute alte A4 Zettel mit Bleistift?
Beide Gedankengänge passen zu diesem Thema. Mit Low Fidelity werden jene Tools bezeichnet, die eine geringe Annäherung an das Produkt darstellen. Ein auf dem Papier gezeichneter Entwurf einer Website hat nur wenig mit dem Endresultat der tatsächlichen Website zu tun.
Auch die Programme wie PowerPoint von Microsoft, Indesign, das Baukastensystem WIX oder Jimdo können für Prototypen passend sein.
High Fidelity - höhere Genauigkeit beim Prototyping.
Von hoher Genauigkeit wird bei beispielsweise digitalen Prototypingtools wie www.figma.com gesprochen. Erst 2022 kaufte Adobe dieses Tool um einen hohen Milliardenbetrag, die bis heute medial diskutiert wird.
Hohe Genauigkeit kann beispielsweise auch bei Startups in einer Investitionsphase relevant sein (investiere ich in eine Idee oder in eine konkretere Umsetzung > Abschätzung des Aufwandes).
Klickbare Interaktionen bei Prototypen.
Ermöglicht ein Prototyp bereits klickbare Elemente, spricht man von einem „Clickdummy„. Dieser Fortschritt kann zu einer besseren Kommunikation rund um das Produkt führen, hilft dabei den Prozess rund um das Design besser zu verstehen oder wirft möglicherweise Informationen auf, die für die Entscheidung des realen Produktes relevant ist.
Prototyping versus reale Umsetzung
Kann man einen Prototypen gleich weiterbauen und ihn dann in der Realität einsetzen? Können: Ja. Empfehlenswert: Nein. Warum? Weil besonders bei zB.: einer anspruchsvollen Website-Programmierung ganz andere technische Zugänge notwendig sind, als wie bei einem „zusammengeklickten“ Prototypen.